The LB Redbridge design system.
-
- An introduction
- A starter template
- Accordion
- Back link
- Breadcrumbs
- Button
- Character count
- Checkboxes
- Confirmation
- Date input
- Details
- Declarations
- Error message and summary
- File upload
- Footer
- Header
- Hyperlink
- Inset text
- Layouts
- Mapping
- Phase banner
- Phone numbers
- Print button
- Radio buttons
- Select
- Spacing
- Table ( responsive )
- Text input
- Textarea
- Typography
- Warning text
- Well
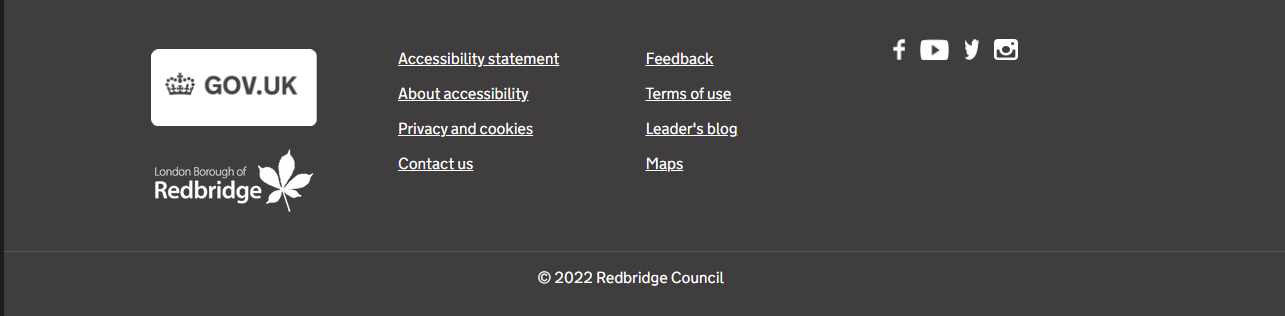
Footer
Customised footer component for LB Redbridge, based on the gov uk footer
GDS guidelines on using this component (opens in a new window)

<footer class="govuk-footer" role="contentinfo">
<div class="govuk-width-container">
<div class="govuk-grid-row">
<div class="govuk-grid-column-one-quarter">
<ul class="govuk-footer__list">
<li class="govuk-footer__list-item govuk-footer__list-item--image"><a href="#" class="govuk-link"><img src="assets/images/govuk.png" width="166px" alt="govuk"></a></li>
<li class="govuk-footer__list-item govuk-footer__list-item--image"><a href="#" class="govuk-link"><img src="assets/images/logo.png" width="166px" alt="London Borough of Redbridge"></a></li>
</ul>
</div>
<div class="govuk-grid-column-one-half">
<div class="govuk-grid-row">
<div class="govuk-grid-column-one-half">
<h2 class="govuk-visually-hidden">Support links</h2>
<ul class="govuk-footer__list">
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="accessibilityStatement.html">
Accessibility statement
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="privacyNotice.html">
About accessibility
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="cookies.html">
Privacy and cookies
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="getHelp.html">
Contact us
</a>
</li>
</ul>
</div>
<div class="govuk-grid-column-one-half">
<h2 class="govuk-visually-hidden">Support links</h2>
<ul class="govuk-footer__list">
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="privacyNotice.html">
Feedback
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="cookies.html">
Terms of use
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="accessibilityStatement.html">
Leader's blog
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="getHelp.html">
Maps
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="govuk-grid-column-one-quarter">
<ul class="media-icons">
<li><a href="#" class="govuk-link"><img src="assets/images/facebook.png" width="12px" height="21px" alt="facebook"></a></li>
<li><a href="#" class="govuk-link"><img src="assets/images/youtube.png" width="29px" height="21px" alt="youtube"></a></li>
<li><a href="#" class="govuk-link"><img src="assets/images/twitter.png" width="15px" height="21px" alt="twitter"></a></li>
<li><a href="#" class="govuk-link"><img src="assets/images/instagram.png" width="24px" height="21px" alt="instagram"></a></li>
</ul>
</div>
</div>
</div>
<div class="govuk-footer__meta-item">
<p>© 2024 Redbridge Council</p>
</div>
</footer>