The LB Redbridge design system.
-
- An introduction
- A starter template
- Accordion
- Archive
- Back link
- Breadcrumbs
- Button
- Character count
- Checkboxes
- Confirmation
- Date input
- Details
- Declarations
- Error message and summary
- File upload
- Hyperlink
- Inset text
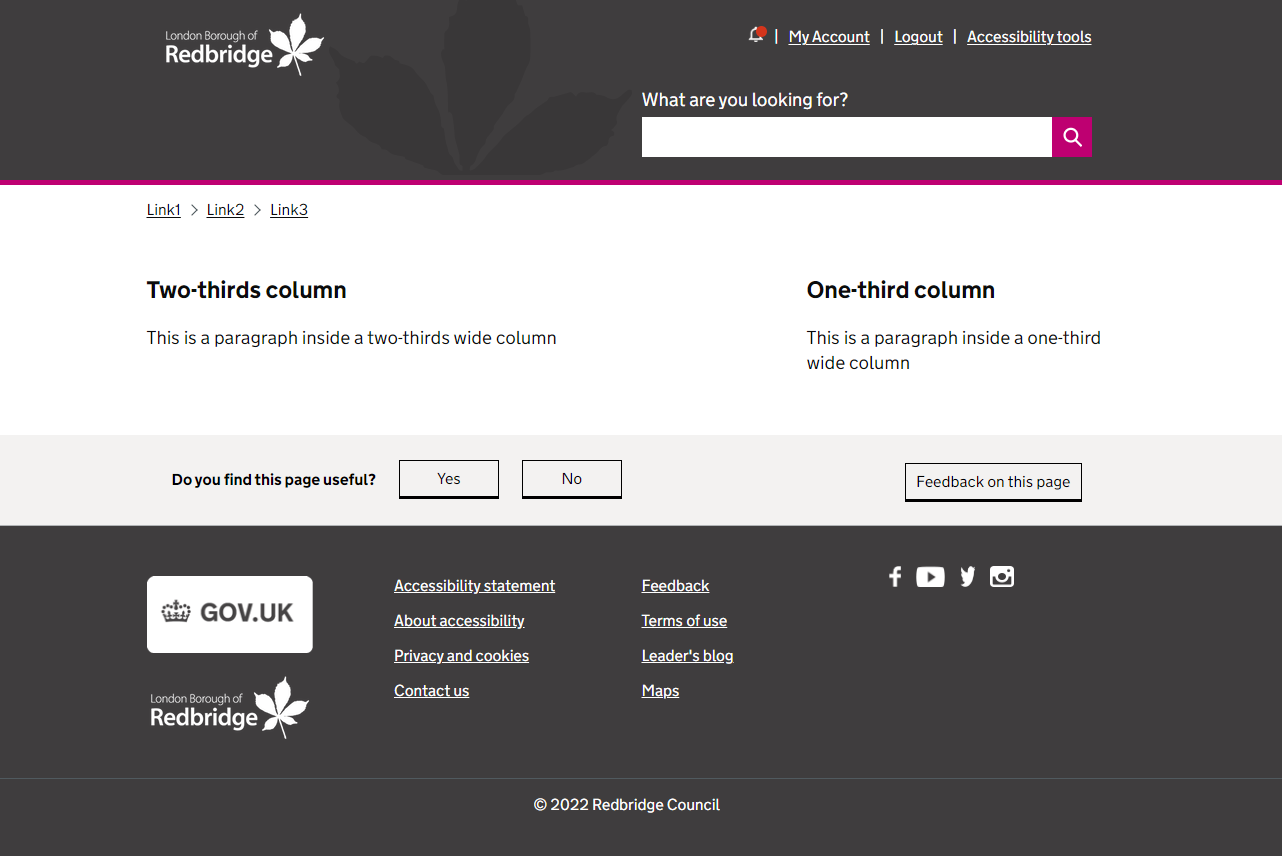
- Layouts
- Mapping
- Pagination
- Phase banner
- Phone numbers
- Print button
- Radio buttons
- Select
- Spacing
- Table ( responsive )
- Text input
- Textarea
- Typography
- Warning text
- Well
A starter template
To begin working with this template, download the LBRTemplate2.0 zip and you are good to go!
LB Redbridge template v2.0
This contains:
- Standard page template
- Asset library comprising of images, stylesheets and javascript files to get you started!

<!DOCTYPE html>
<html lang="en" class="govuk-template">
<head>
<meta charset="utf-8">
<title>Redbridge template</title>
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
<meta name="theme-color" content="#0b0c0c">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta property="og:image" content="/assets/images/lbr-apple-touch-icon.png">
<link rel="shortcut icon" sizes="16x16 32x32 48x48" href="assets/images/favicon.ico" type="image/x-icon">
<link rel="mask-icon" href="assets/images/lbr-mask-icon.svg" color="#0b0c0c">
<link rel="apple-touch-icon" sizes="180x180" href="assets/images/lbr-apple-touch-icon-180x180.png">
<link rel="apple-touch-icon" sizes="167x167" href="assets/images/lbr-apple-touch-icon-167x167.png">
<link rel="apple-touch-icon" sizes="152x152" href="assets/images/lbr-apple-touch-icon-152x152.png">
<link rel="apple-touch-icon" href="assets/images/lbr-apple-touch-icon.png">
<!--[if !IE 8]><!-->
<link rel="stylesheet" href="stylesheets/govuk-frontend-4.3.1.min.css">
<link rel="stylesheet" href="stylesheets/redbridge-overrides.css">
<link rel="stylesheet" href="stylesheets/redbridge-header.css">
<link rel="stylesheet" href="stylesheets/super-menu.css">
<!--<![endif]-->
<!--[if IE 8]>
<link rel="stylesheet" href="stylesheets/govuk-frontend-ie8-4.3.1.min.css">
<![endif]-->
</head>
<body class="govuk-template__body ">
<script>
document.body.className = ((document.body.className) ? document.body.className + ' js-enabled' : 'js-enabled');
</script>
<!-- start component HTML -->
<!-- start header component -->
<header class="govuk-header mulberry" role="banner" data-module="govuk-header">
<a href="#main-content" class="govuk-skip-link">Skip to main content</a>
<div class="govuk-header__container mulberry">
<div class="govuk-width-container">
<div class="govuk-header__logo newlogo">
<a href="https://www.redbridge.gov.uk" class="govuk-header__link govuk-header__link--homepage">
<img src="https://www.redbridge.gov.uk/Content/images/logo_rb.png" alt="london borough redbridge">
</a>
</div>
<div class="redbridge-headerlinks">
<ul>
<!-- <li><a class="govuk-link govuk-!-font-size-16" href="#"><img src="assets/images/bell.png" width="15px" height="16px"></a><span class="notify-dot"></span></li>
<li>|</li> -->
<li><a class="govuk-link govuk-!-font-size-19" href="#">Login</a></li>
<li class="headerdivide"></li>
<li><a class="govuk-link govuk-!-font-size-19" href="#">Register</a></li>
<li class="headerdivide"></li>
<li><a class="govuk-link govuk-!-font-size-19" href="#">Accessibility Tools</a></li>
<li class="headerdivide"></li>
<li><a class="govuk-link govuk-!-font-size-19" href="#">English (UK)</a></li>
</ul>
</div>
</div>
</div>
<!-- START Nav goes here -->
<div class="redbridge-layout-super-navigation-header">
<nav aria-labelledby="super-navigation-menu-heading" class="supernav-c-layout-super-navigation-header__content" data-module="super-navigation-mega-menu">
<span id="super-navigation-menu-heading" class="govuk-visually-hidden">
Navigation menu
</span>
<div class="govuk-width-container supernav-c-layout-super-navigation-header__button-width-container">
<div class="supernav-c-layout-super-navigation-header__button-container" style="display: flex">
<!-- Start Search Dropdown -->
<div class="supernav-c-layout-super-navigation-header__search-item" style="margin-left:auto">
<button id="super-search-menu-toggle" class="supernav-c-layout-super-navigation-header__search-toggle-button" aria-controls="super-search-menu" aria-expanded="true" aria-label="Hide search menu" data-text-for-hide="Hide search menu" data-text-for-show="Show search menu" data-toggle-mobile-group="top" data-toggle-desktop-group="top" data-tracking-key="search" hidden="hidden" type="button">
<span class="govuk-visually-hidden">Search Redbridge</span>
<svg class="supernav-c-layout-super-navigation-header__search-toggle-button-link-icon" width="27" height="27" viewBox="0 0 27 27" fill="none" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false">
<circle cx="12.0161" cy="11.0161" r="8.51613" stroke="currentColor" stroke-width="3" />
<line x1="17.8668" y1="17.3587" x2="26.4475" y2="25.9393" stroke="currentColor" stroke-width="3" />
</svg>
<span aria-hidden="true" class="supernav-c-layout-super-navigation-header__navigation-top-toggle-close-icon" focusable="false">×</span>
</button>
<a class="supernav-c-layout-super-navigation-header__search-item-link" href="">
<span class="govuk-visually-hidden">Search Redbridge</span>
<svg class="supernav-c-layout-super-navigation-header__search-item-link-icon" width="27" height="27" viewBox="0 0 27 27" fill="none" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false">
<circle cx="12.0161" cy="11.0161" r="8.51613" stroke="currentColor" stroke-width="3" />
<line x1="17.8668" y1="17.3587" x2="26.4475" y2="25.9393" stroke="currentColor" stroke-width="3" />
</svg>
</a>
</div>
<!-- End Search Dropdown -->
<!-- Start Menu Dropdown -->
<div class="supernav-c-layout-super-navigation-header__navigation-item">
<button aria-controls="super-navigation-menu-dropdown" aria-expanded="false" aria-label="Show navigation menu" class="supernav-c-layout-super-navigation-header__navigation-top-toggle-button" data-text-for-hide="Hide navigation menu" data-text-for-show="Show navigation menu" data-toggle-desktop-group="top" data-toggle-mobile-group="top" data-tracking-key="menu" hidden="hidden" id="super-navigation-menu-dropdown-toggle" type="button">
<span class="supernav-c-layout-super-navigation-header__navigation-top-toggle-button-inner">Menu</span>
</button>
</div>
<!-- End Menu Dropdown -->
</div>
</div>
<!-- Start Search Dropdown Content -->
<div id="super-search-menu" tabindex="-1" hidden="hidden" class="supernav-c-layout-super-navigation-header__navigation-dropdown-menu lightgrey">
<div class="govuk-width-container supernav-c-layout-super-navigation-header__search-container supernav-c-layout-super-navigation-header__search-items">
<div class="search-dropdown-container lightgrey">
<div class="govuk-grid-row">
<div class="govuk-grid-column-full">
<div style="width:100%" class="govuk-!-padding-top-3 govuk-!-margin-bottom-9">
<label class="govuk-label" for="keyword-search">What are you looking for?</label>
<div class="redbridge-search__item-wrapper">
<input enterkeyhint="search" class="redbridge-search__item redbridge-search__input js-class-toggle" id="search-global" name="q" title="Search" type="search" value="">
<div class="redbridge-search__item redbridge-search__submit-wrapper">
<button class="redbridge-search__submit" type="submit" enterkeyhint="search">
Search GOV.UK
<svg class="redbridge-search__icon" width="27" height="27" viewBox="0 0 27 27" fill="none" xmlns="http://www.w3.org/2000/svg" aria-hidden="true" focusable="false">
<circle cx="12.0161" cy="11.0161" r="8.51613" stroke="currentColor" stroke-width="3"></circle>
<line x1="17.8668" y1="17.3587" x2="26.4475" y2="25.9393" stroke="currentColor" stroke-width="3"></line>
</svg>
</button>
</div>
</div>
</div>
</div>
</div>
<div class="govuk-grid-row ">
<div class="govuk-grid-column-full">
<h3 class="govuk-heading-s">Frequently visited sites</h3>
<div class="menu-fvs govuk-grid-column-full govuk-!-padding-left-0 govuk-!-padding-top-0">
<ul class="supernav-c-layout-super-navigation-header__navigation-second-items">
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="contentParentLevelPay.html">Pay</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="contentParentLevelApply.html">Apply</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="contentParentLevelReport.html">Report</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Bins, waste and recycling</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Health and Wellbeing</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Council Tax </a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Planning and Building</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Jobs</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Our Streets</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- End Search Dropdown Content -->
<!-- Start Menu Dropdown Content -->
<div id="super-navigation-menu-dropdown" hidden="hidden" class="supernav-c-layout-super-navigation-header__navigation-dropdown-menu lightgrey">
<div class="govuk-width-container">
<div class="supernav-c-layout-super-navigation-header__navigation-items lightgrey">
<div class="supernav-c-layout-super-navigation-header__column--services-and-information govuk-!-padding-top-3">
<h3 class="govuk-heading-s">Council services</h3>
<div class="govuk-grid-full govuk-!-padding-left-0 govuk-!-padding-top-0">
<ul class="supernav-c-layout-super-navigation-header__navigation-second-items">
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="contentParentLevelPay.html">Pay</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="contentParentLevelApply.html">Apply</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="contentParentLevelReport.html">Report</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Book</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Cost of living</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Crime and public safety</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Benefits</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Housing</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Schools</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Bins, waste and recycling</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Health and Wellbeing</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Council Tax </a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Parking</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Young people</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Voting and elections</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Business</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Adult and children's services</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Regeneration and growth</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Planning and Building</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Jobs</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Our Streets</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Births, deaths, marriages and citizenship</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Libraries</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Roads and pavements</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Just moved into Redbridge?</a></li>
<li class="supernav-c-layout-super-navigation-header__dropdown-list-item"><a class="redbridge-link supernav-c-layout-super-navigation-header__navigation-second-item-link" href="#">Pensions</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- End Menu Dropdown Content -->
</nav>
</div>
<!-- END Nav goes here -->
</header>
<!-- end header component -->
<!-- START main content component -->
<div class="govuk-width-container">
<div class="govuk-grid-row">
<div class="govuk-grid-column-full">
<div class="govuk-breadcrumbs" role="complementary" aria-label="Breadcrumb links">
<ol class="govuk-breadcrumbs__list">
<li class="govuk-breadcrumbs__list-item">
<a class="govuk-breadcrumbs__link" href="#">Link1</a>
</li>
<li class="govuk-breadcrumbs__list-item">Link2</li>
</ol>
</div>
</div>
</div>
<main class="govuk-main-wrapper">
<div class="govuk-grid-row">
<div class="govuk-grid-column-two-thirds">
<h2 class="govuk-heading-m">Two-third column</h2>
<p class="govuk-body">This is a paragraph inside a two-third wide column</p>
</div>
<div class="govuk-grid-column-one-third">
<h2 class="govuk-heading-m">One-third column</h2>
<p class="govuk-body">This is a paragraph inside a one-third wide column</p>
</div>
</div>
</main>
</div>
<!-- END main content component -->
<!-- START Footer component -->
<footer class="govuk-footer darkslate" role="contentinfo">
<div class="govuk-width-container">
<div class="govuk-grid-row">
<div class="govuk-grid-column-one-quarter">
<ul class="govuk-footer__list">
<li class="govuk-footer__list-item govuk-footer__list-item--image"><a href="https://www.gov.uk/" class="govuk-link" title="Go to www.gov.uk" aria-label="Go to the www.gov.uk website"><img src="assets/images/govuk.png" alt="www.gov.uk logo" class="redbridge-image-w166"></a></li>
<li class="govuk-footer__list-item govuk-footer__list-item--image"><a href="https://www.redbridge.gov.uk/" class="govuk-link" title="Go to www.redbridge.gov.uk" aria-label="Go to the www.redbridge.gov.uk website"><img src="assets/images/logo.png" alt="London Borough of Redbridge logo" class="redbridge-image-w166"></a></li>
</ul>
</div>
<div class="govuk-grid-column-one-half">
<div class="govuk-grid-row">
<div class="govuk-grid-column-one-half">
<h2 class="govuk-visually-hidden">Support links</h2>
<ul class="govuk-footer__list">
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="https://www.redbridge.gov.uk/accessibility-statement/" title="Go to our accessibility statement">
Accessibility statement
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="https://www.redbridge.gov.uk/accessibility/" title="Read more about accessibility">
About accessibility
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="https://www.redbridge.gov.uk/about-the-council/privacy-notices/" title="Read more about privacy and cookies">
Privacy and cookies
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="https://www.redbridge.gov.uk/contact-us/" title="Contact us">
Contact us
</a>
</li>
</ul>
</div>
<div class="govuk-grid-column-one-half">
<h2 class="govuk-visually-hidden">Support links</h2>
<ul class="govuk-footer__list">
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="https://www.redbridge.gov.uk/have-your-say/" title="Feedback">
Feedback
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="https://www.redbridge.gov.uk/terms-of-use/" title="Read more about our Terms of use">
Terms of use
</a>
</li>
<li class="govuk-footer__list-item">
<a class="govuk-footer__link" href="https://my.redbridge.gov.uk/map" title="Go to Maps">
Maps
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="govuk-grid-column-one-quarter">
<ul class="media-icons">
<li><a href="https://www.facebook.com/RedbridgeCouncilOfficial/" class="govuk-link" title="Go to Redbridge Council's Facebook site'"><img src="assets/images/social/facebook.png" class="redbridge-image-h21" alt="facebook"></a></li>
<li><a href="https://www.youtube.com/user/Redbridgei" class="govuk-link" title="Go to Redbridge Council's YouTube channel"><img src="assets/images/social/youtube.png" class="redbridge-image-h21" alt="youtube"></a></li>
<li><a href="https://twitter.com/redbridgelive" class="govuk-link" title="Go to Redbridge Council's X site"><img src="assets/images/social/twitter.png" class="redbridge-image-h21" alt="twitter"></a></li>
<li><a href="https://www.instagram.com/redbridgecouncil/" class="govuk-link" title="Go to Redbridge Council's Instagram page"><img src="assets/images/social/instagram.png" class="redbridge-image-h21" alt="instagram"></a></li>
<li><a href="https://www.tiktok.com/@redbridgecouncil" class="govuk-link" title="Go to Redbridge Council's Tiktok"><img src="assets/images/social/tiktok.png" class="redbridge-image-h21" alt="tiktok"></a></li>
</ul>
</div>
</div>
</div>
<div class="govuk-footer__meta-item">
<p>© 2025 Redbridge Council</p>
</div>
</footer>
<!-- END Footer component -->
<!-- end component HTML -->
<script src="javascript/govuk-frontend-4.3.1.min.js"></script>
<script>
window.GOVUKFrontend.initAll()
</script>
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<script src="javascript/super-menu.js"></script>
</body>
</html>